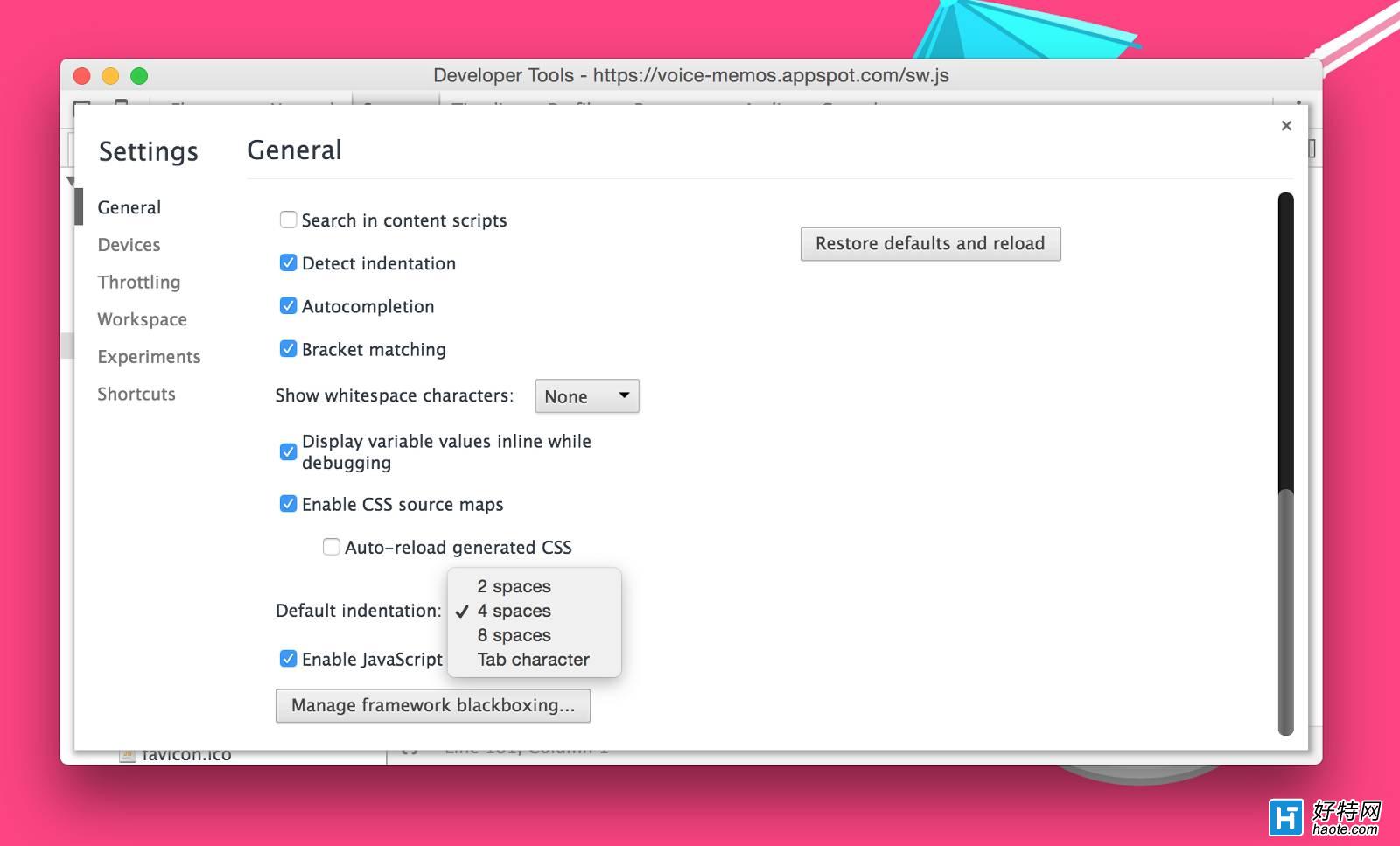
如果你觉以上快捷键有用,你可以在 DevTools 中的设置菜单中找到其中的大部分。它的位置在这里:
设置界面还可以让你设置编辑器的行为。这包括自定义默认缩进、括号匹配、自动完成和显示空白字符。

和其他编辑器类似,DevTools 也可以自定义界面的主题(语法高亮、面板颜色、UI 元素的外观)。有些主题会聪明的使用颜色来高亮界面中的关键部分,而不会干扰你在代码上的注意力。
下面是我们挑选的几个 DevTools 主题:

安装主题的方法:
从 Chrome Web Store 中安装某个主题
打开 chrome://flags ,启动其中的 Developer Tools experiments 并重启浏览器。
打开 DevTools 设置中的 Experiments ,勾选上 Allow custom UI themes 选项(可能需要再次重启浏览器)。
好啦,现在主题就出现了。可以从很多地方找到主题,包括 Web Store, DevThemez.com 和 GitHub 。
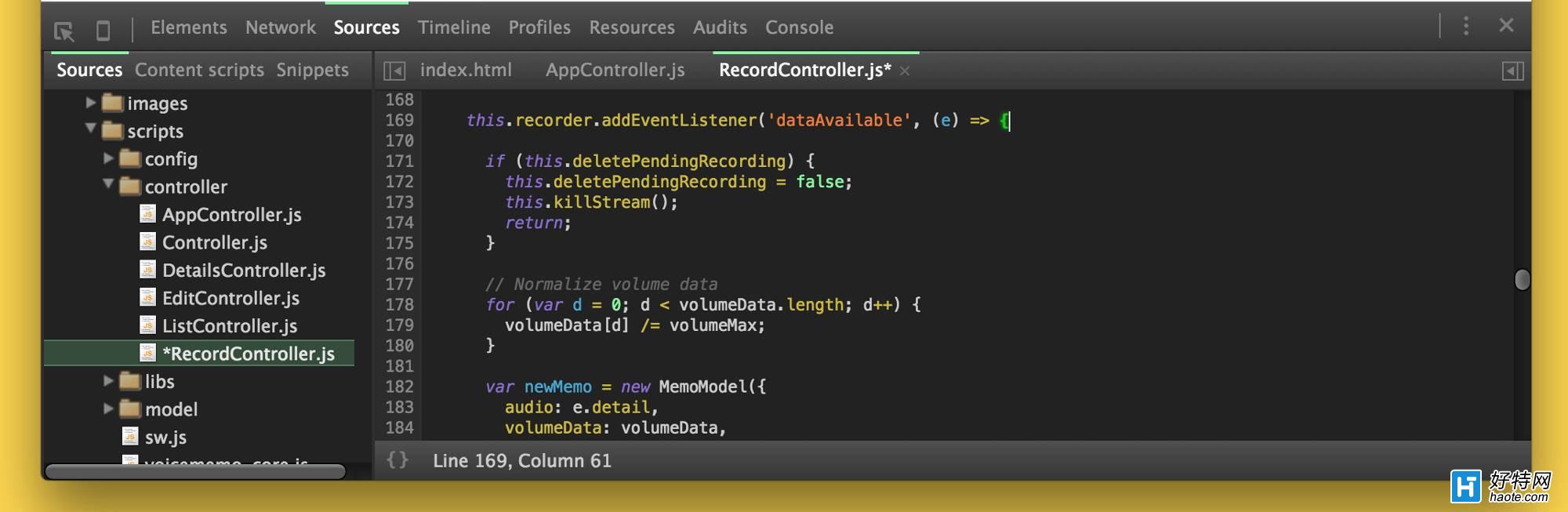
DevTools 也支持一些方便的调试功能帮助你进一步提高日常编辑和调试的工作流程。例如,在调试的时候,你可以在当前调试点及时预览 JavaScript 变量的内联值。非常强大。
 (橙色高亮的代码块中)显示内联值。通过 Settings > Sources > Display variable values inline while debugging 启用。
(橙色高亮的代码块中)显示内联值。通过 Settings > Sources > Display variable values inline while debugging 启用。
希望这些 DevTools 技巧对你有帮助!
我们这里介绍的 Sublime Text 的等价功能在其他编辑器中也适用。我们鼓励你在常用的应用中花时间学习这些快捷键。他们是非常强大的帮手,能让你的工作流发生巨大变化。
如果你渴望了解更多,想持续改进你的工作流,来看我们的 Sublime Text Book Videos 吧,使用代码 DEVTOOLS 可以获得 $11 的优惠。你也可以查看我们录制的 Totally Tooling Tips 系列视频第一集,关于 Sublime Text 插件的内容。
小编推荐阅读