作者:Addy Osmani 和 Wes Bos,翻译:韩国恺
本文将告诉大家如何把我们已经熟悉的 Sublime Text 技巧应用到另一个强大的工具 Chrome DevTools 上。
DevTools, JSBin 和 Codepen 这些现代工具都以 CodeMirror 作为他们内部的代码编辑器,这样像 Sublime Text 中的键盘绑定方式就很容易在这上面实现。
下面的介绍主要是在 DevTools 中的 Sources 面板中使用。如果在 Sources 面板里设置了 Workspace,就能直接把它作为浏览器内置的强大编辑器了。
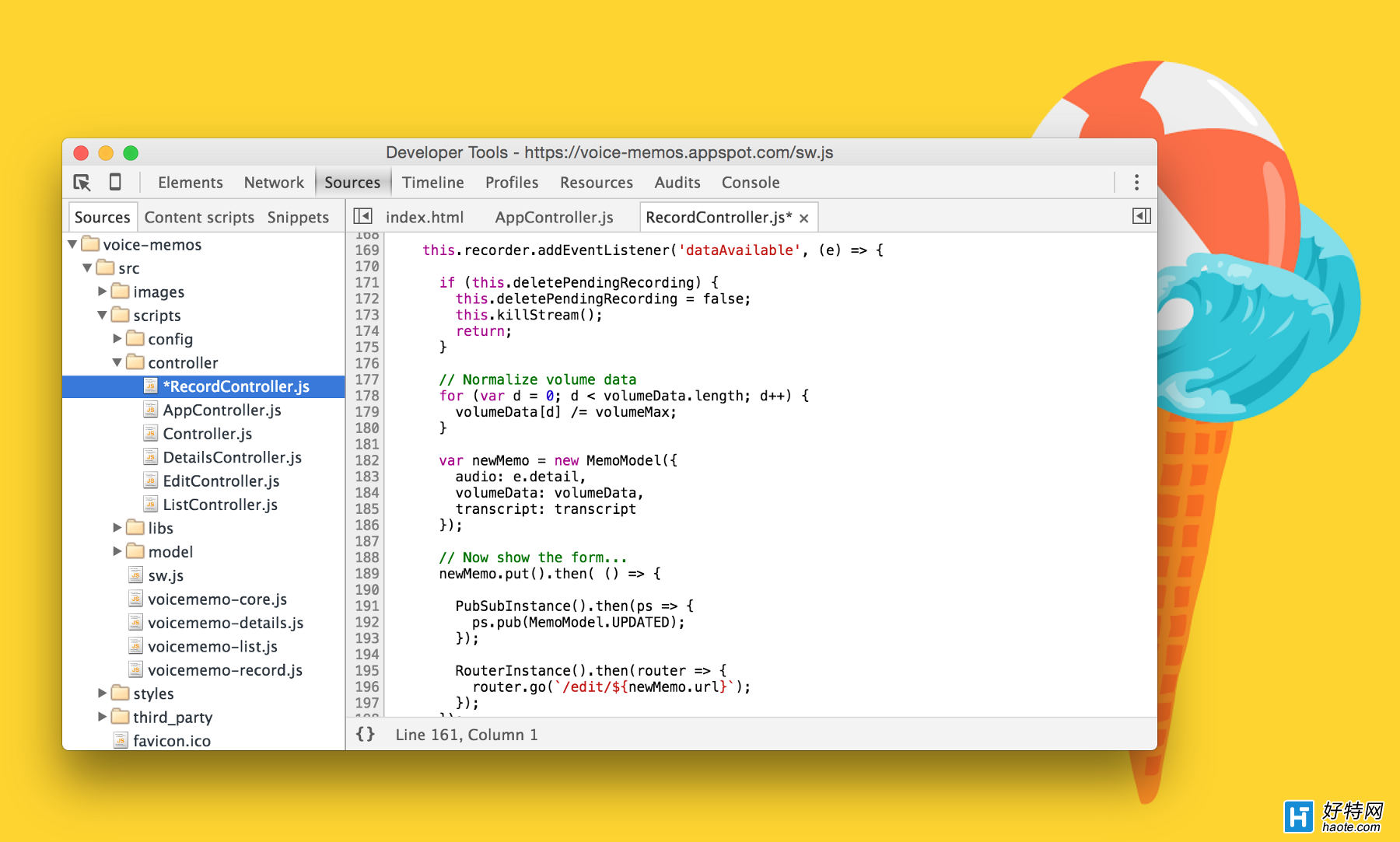
 Chrome DevTools 中的 Sources 面板可以被用来当作一个强大的编辑器和调试工具
Chrome DevTools 中的 Sources 面板可以被用来当作一个强大的编辑器和调试工具
和 Sublime 类似,DevTools 也有一个 Goto “Anything” 搜索框。它可以让你跳转到指定的文件、行号或方法定义上。使用 Ctrl/Cmd P 调出的搜索框用来搜索或过滤文件名。使用 Ctrl/Cmd Shift P 调出的搜索框用来搜索方法——如 JavaScript 方法或 CSS 选择器。
Ctrl G 调出的搜索框可以让你跳转到文件中指定的行。如果你想跳转到当前文件中的某行,在搜索框中的冒号后面输入行号即可。如果你想跳转到其他文件,输入文件名、冒号和行号即可(如 app.js:25)。
跳到行尾:Alt Right or Cmd Right
跳到行首:Alt Left or Cmd Left
跳到文件开头:Alt Up or Cmd Up
跳到文件末尾:Alt Down or Cmd Down