我们知道代码缩进的重要性。它让代码可读并且易于理解。为了增加或减小当前行的缩进,可以使用如下快捷键:
增加缩进:Tab
减小缩进:Shift Tab
如果你需要注释或取消注释一段代码,和 Sublime Text 中的快捷键一样:
注释:Cmd/Ctrl /
取消注释:Cmd/Ctrl / 再次执行
这种方式适用所有语言,单行或多行都可以。
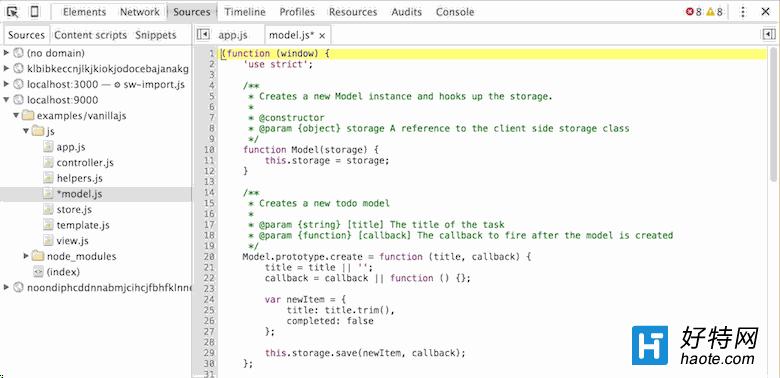
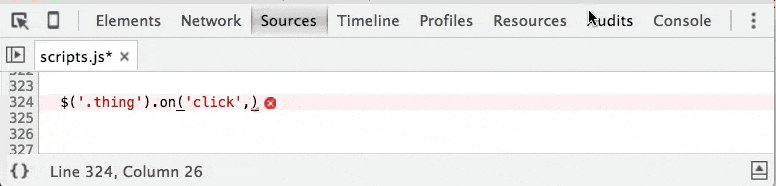
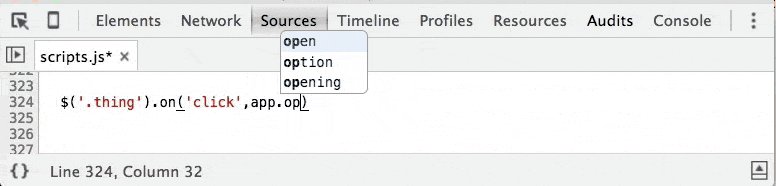
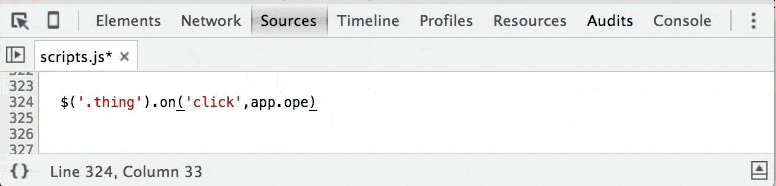
在 DevTools 的 Sources 面板中,输入的同时会显示自动完成的提示。如果你忽略他们而想手工调用自动完成,你可以用如下方法:
Ctrl Space

剪切、复制和粘贴文本的快捷键和其他编辑器的用法一样:
剪切:Cmd X
复制:Cmd C
粘贴:Cmd V
撤销:Cmd Z
软撤销:Cmd U
重做:Cmd Y
注:? 和 ? 分别表示上下翻页键。在苹果键盘上,可以用 fn ↑/↓ 组合作为翻页键。
在 Sources 面板中,你可以选择一个数字值,然后用键盘增加或减小这个值。选中这个值,然后:
增加 CSS 1 个单位: Option ↑
减小 CSS 1 个单位: Option ↓
增加 CSS 10 个单位: Option ?
减小 CSS 10 个单位: Option ?

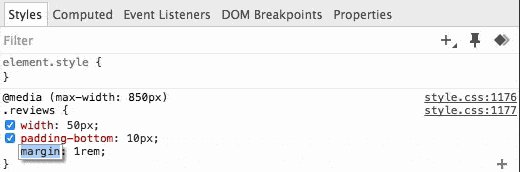
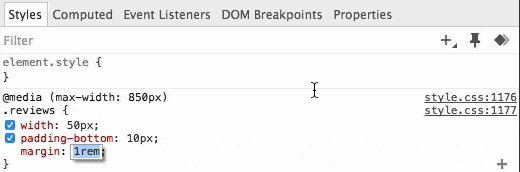
Styles 面板也支持这种快捷键:
增加 1:↑
减小 1:↓
增加 10: ? 或? ↑
减小 10: ? 或? ↓
增加 100: ? ?
减小 100: ? ?
增加 0.1: ? ↑
减小 0.1: ? ↓

DevTools 还可以保留你在 Sources 面板中的光标位置历史。使用 Alt - 和Alt 可以在上一次和下一次编辑位置之间前后跳转: