向左移动一个单词:Ctrl Left or Alt Left
向右移动一个单词: Ctrl Right or Alt Right
向上一行:Up
向下一行:Down
光标以闪烁的形式代表你正在输入的位置。和 Sublime Text 类似,DevTools 也可以使用多光标。
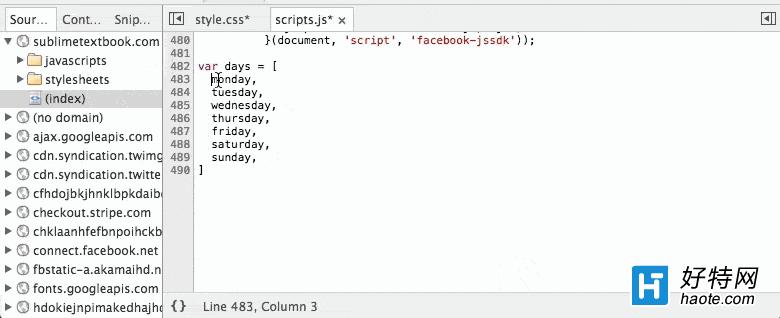
打开在 Sources 面板中的文件,按住 Cmd / Alt ,然后点击所有你希望编辑的地方。
例如,如果你有多行 JavaScript 代码需要添加前缀、编辑或在两侧添加引号,那么多光标可以轻而易举地一次完成。
下面的步骤可以快速选择多行:
点击第一行
同时按住 ? 和 Option
拖动鼠标到剩下的行
现在每行都有光标了。
使用 Cmd ← (Windows/Linux 上为Alt ←) 可以把所有光标同时移到行首,然后按住 Option 的同时使用方向键跳过单词。到达要修改的名字前,输入前缀即可。

用 Alt Shift ← (Windows/Linux 上为 Ctrl Shift ←) 选择要包含的单词,然后输入单个引号或左括号。DevTools 就会将选中的部分用引号或括号括起来。
光标也可以在文本中按列选择。按住 Alt 然后点击并拖拽你想选择的区域。DevTools 会高亮这个区域,你可以复制或编辑它。
光标也可以用来高亮特定的单词。在编辑器中选择一个单词(比如一个变量、方法或任何实际的单词)。DevTools 会用边框高亮所有同样的单词。
这时按 Cmd D (or Alt D) ,DevTools 会以多光标的形式高亮下一个匹配的单词。这在批量重命名操作时特别有用。
在复杂的代码段中,你经常会发现直接用肉眼很难找到括号对应的另一端。使用 Ctrl M 可以让光标快速移动到那里。连续使用可以来回跳转。
小编推荐阅读