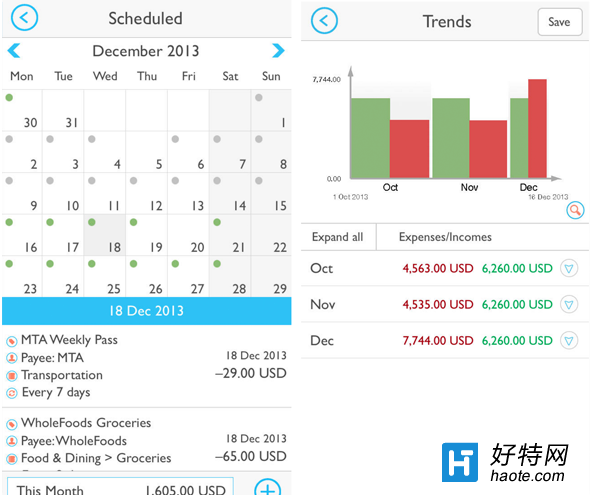
MoneyWiz

左图是以日历管理的方式,便利查看对应账单分类,能明现哪些日子是有开销或 账单提醒的;右图则用常规的柱图来对比月的收支。
TapToTrack

还是记账 app,左图是用 timeline 的形式,记录每日收支数据细则,并用常识 色彩(红绿)来表示收入支出;右图上半部分的折线图,继承了左图中红绿收 支用色标示,让用户查看逐月收支情况,下半部分是把细项收支做了排行(示意色不尽准确),占比表示出某个 highlight 出的子项支出和占比数据。
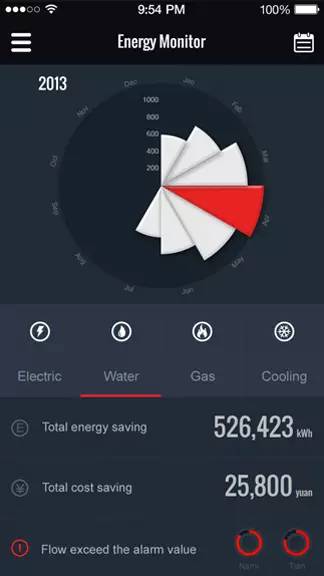
EnergyMonitorUI

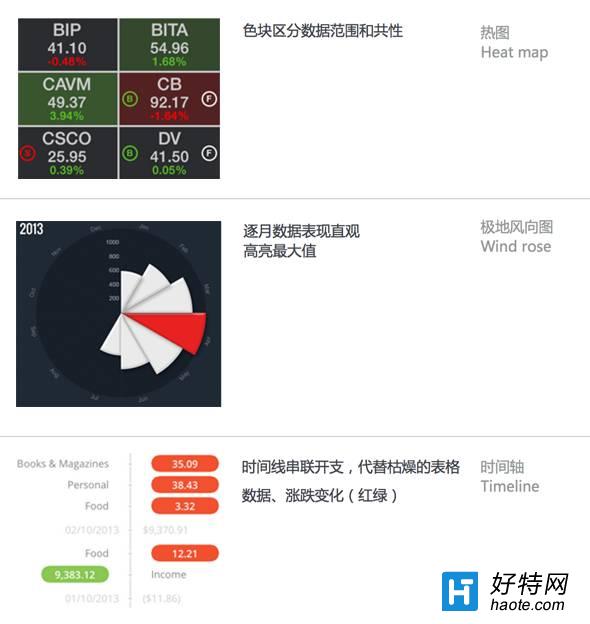
在 Dribbble 上一张相关的能源监控图设计稿;用极地风向图(wind rose)来 表示 2013 年里的月度能耗,相比同样示意的柱图,极地风向图更有一些新意; 虽然设计稿其他细节还有待再一步交代,却也直观表明能耗大月,为用户后续采 取相应的节流措施提供了帮助。
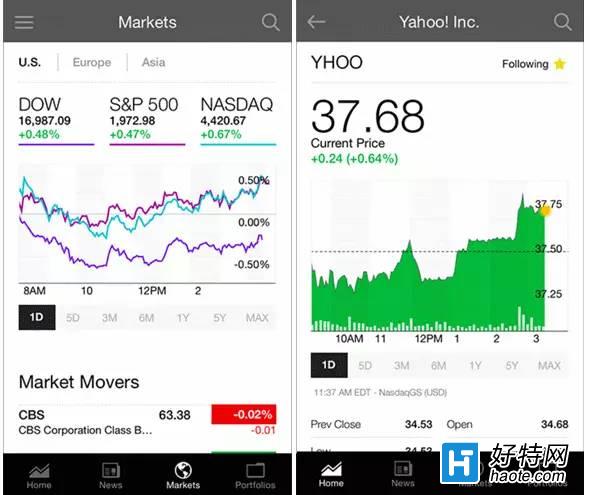
Yahoo Finance

这次不是记账类应用了;不用多说这是 yahoo 的一款股票跟踪 app。左图是股 民们最熟悉不过的,不同用色的折线图表明当日走势,还可以通过地域、时间的选择切换来查看不同纬度的数据表现;下部的红绿涨跌也清晰可见;右图用面积图表示单支股票在不同时间趋势变化,在设计看来有填色的是面积图,反之就是折线曲线图了,但有填色以后坐标上还可以设置细节时段的表现(右图)。股票相关的数据图表都应用得非常专业和固定,也算是一项复杂业务为用户建立起 的常识和习惯,只要看到固定的图表组合就无需多说了。
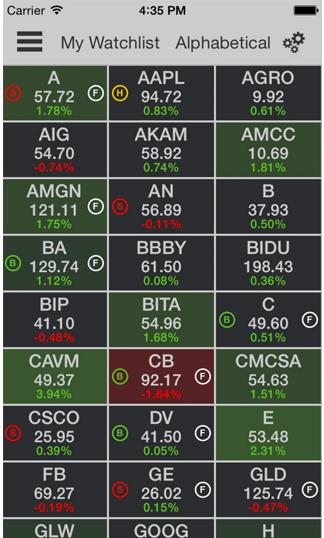
ARBITRAGE TRADER

股票 app。一格格的数据类似热力图的形式,通常在空间富足的 web 端,在数据明细表格里更为常见;是一种非常好用的呈现方式:以不同色块表示用户预设的一些区间,看似密麻的数字,利用这种色块可以很快了解数据的范围共性。
回顾
常规的基础图表应用在手机端,都会考虑空间因素,也会在视觉上做更清晰的调整;下面来看看财务类 app 的图表应用回顾:


此外,
– 账单结合日历提醒也是个很好的方式
– 用色本来就很重要,在有限空间的 app 里,用好色彩,会大幅提升效率
小编推荐阅读